How To Create Anchors Links
Learn the step-by-step process of creating anchors to improve navigation and user experience
Table of Contents
Creating an Anchor in the Legacy Editor Linking to a Section in the Same Article Linking to a Section in Another Article Creating an Anchor in the New Editor Linking to a Section in the Same Article Linking to a Section in Another Article Linking to a Table of Contents (ToC) ItemAnchor links allow you to link to specific sections within an article or even a different article. This requires basic HTML editing, which can be done in Code View (Legacy Editor) or Source (New Editor).
If you're comfortable making these changes, follow the steps below.
Creating an Anchor in the Legacy Editor
Linking to a Section in the Same Article
- Check if the target section already has an ID attribute:
- If it does, copy it.
- If not, add an ID in Code View.
- Select the text you want to link, click Insert Link, and enter
#ID.
Linking to a Section in Another Article
- Follow the same steps above to check or add an ID in the target article.
- Select the text you want to link, click Insert Link, and enter
/slug-of-the-other-article#ID. - Important: Update and publish both articles for the anchor link to work.

🔥 The ID can be anything, but you must use the exact same ID in your anchor link.
Creating an Anchor in the New Editor
In the New Editor, IDs are automatically generated when you format text as a Heading. This means you don’t have to manually add an ID in Source mode.
Linking to a Section in the Same Article
- Change the text format to Heading 1, 2, 3, or 4.
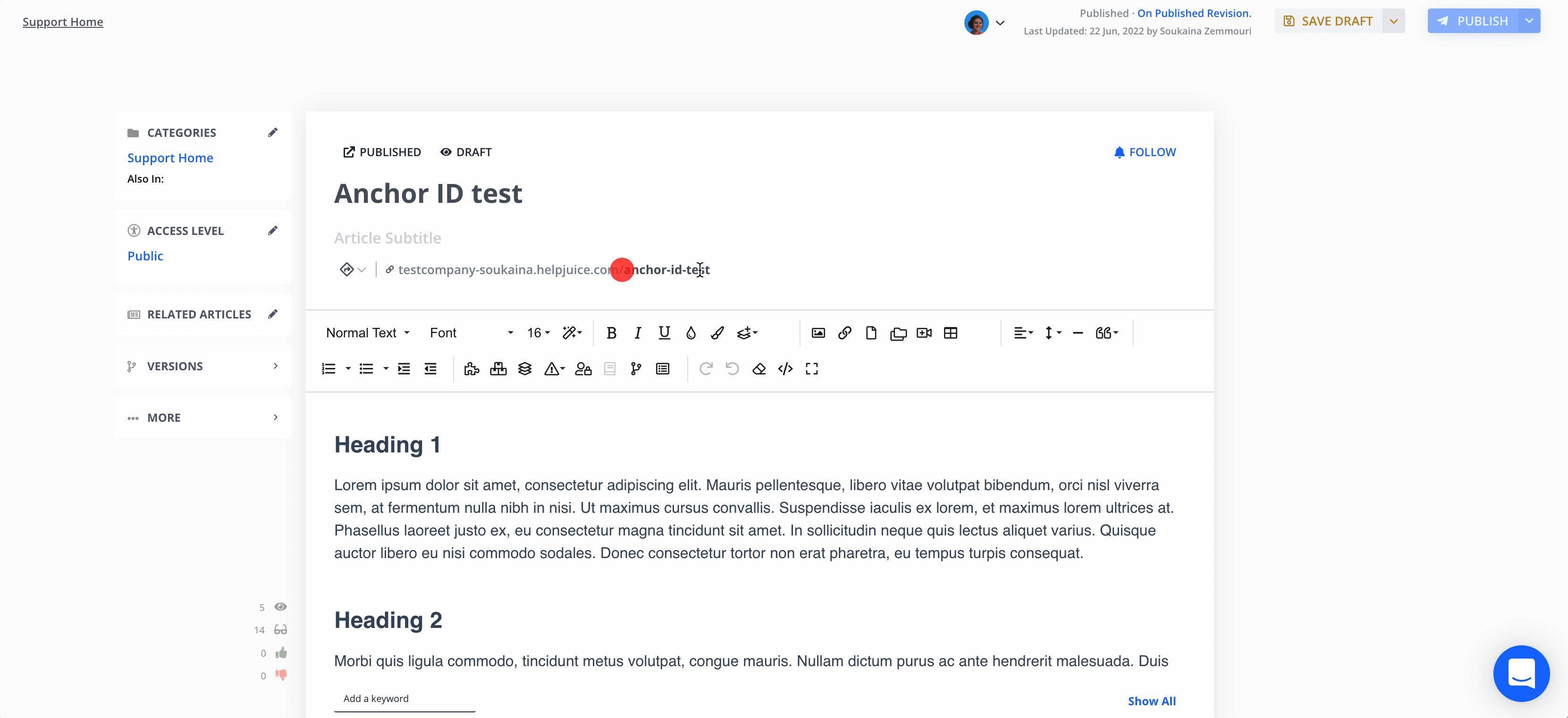
- Switch to Source mode and copy the auto-generated ID.
- Go back to the editor, select the text you want to link, click Link, and enter
#ID(ensure the#is included).

Linking to a Section in Another Article
- Format the target section as a Heading to generate an ID.
- Copy the auto-generated ID in Source mode.
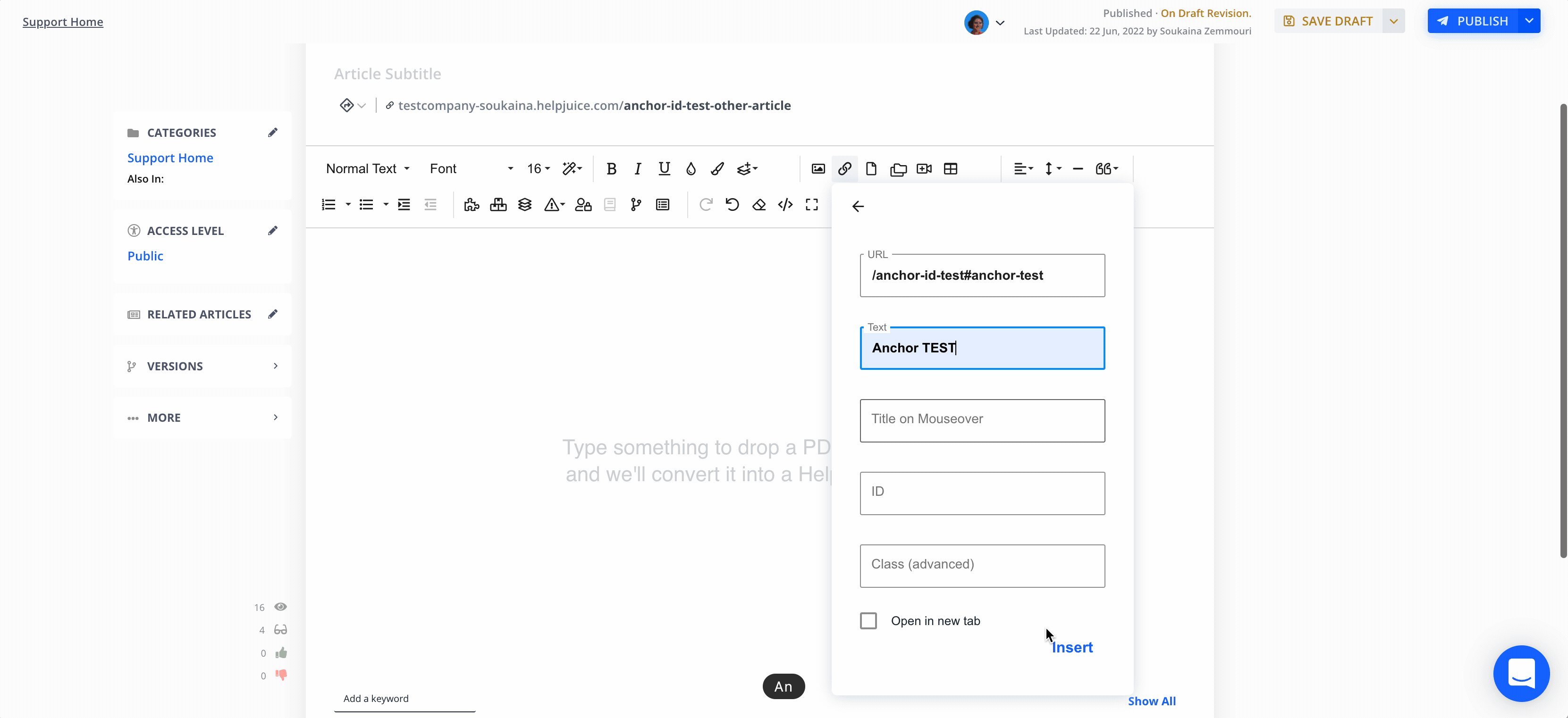
- Select the text you want to link, click Insert Link, and enter
/slug-of-the-other-article#ID.

Linking to a Table of Contents (ToC) Item
You can also create an anchor link using the Table of Contents in the published article.
- In the end-user view, find the Table of Contents.
- Right-click the desired heading and copy its link address.
- Return to the article editor, select the text you want to link, click Insert Link, and paste the copied link.

🔥 Anchor links do not open accordions or tabs automatically.
