Overview: Customization
Each theme contains a list of front-end files, supporting HTML, CSS and JavaScript as well as Liquid markup.
Need help customizing your Helpjuice KB, we prepared for you this section that contains a lot of info on using our basic customization panels as well as how to use Shopify/Liquid tags and get the most out of your KB theme.
Creating themes for your Helpjuice page is not really that hard, first things first, you need to know a little bit of the technology behind it, Helpjuice currently uses a mix of HTML5, CSS3, JS and Liquid. Further documentation can be found on this article references.
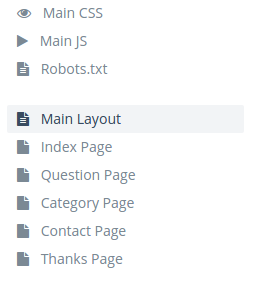
Your Helpjuice page is based in 9 documents llisted at the customization panel:

Global files
The following files are unique per account and are applied to all language sections:
Main CSS
Is the CSS stylesheet, this basically defines the looks on your page, by default it is already normalized, and ready to use on your knowledge base, you can create new CSS rules to customize it aswell as erase old ones.
Main JS
Some of the KB already have a Main JS with some instructions although the newer users might find it empty. This document can be used to change the interactions with your Helpjuice KB, new funcionalities and custom redirections.
Robots.txt
This is the txt archive used by Search Engines such as Google, Bing and Yahoo. You can choose which folders will be crawled by them, and which wont.
DeleteLanguage Specific Files
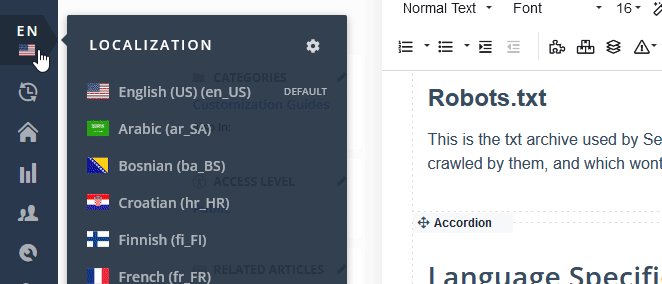
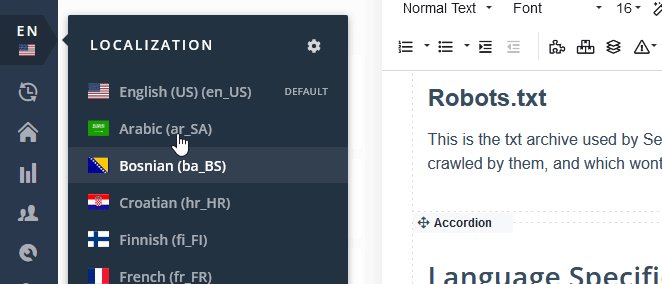
The following files are language-specific - which means that each active language will have its own copy of these files. You can switch the language using the dropdown:

Main Layout
This documents defines most of the looks on your KB, this archive is loaded for every single page, the liquid tags that define which layout parts will be loaded acording to where the user is.
Index Page
Your Splash screen, the first visited page, all the content defined on this document shows up when you access your Helpjuice KB.
Question Page
This page is loaded specifically when a user access a question, over the index, category, search or any other way, if is a question it uses this layout.
Category Page
Can be accessed over the Index Page, or by breadcrumbs slugs. This layout refers to all the category pages, subcategories included.
Contact Page
This can only be accessed over a direct link or a button to “contact support” or “contact us”, this form sends the info to the mail registered on the settings, although it is not the same form that appears when no search results were found.
Thanks Page
The page that comes up after sending the contact form.
DeleteMore on HTML5: http://www.w3schools.com/html/html5_intro.asp
More on CSS3: http://www.w3schools.com/css/css_intro.asp
More on JS: http://www.w3schools.com/js/js_intro.asp
More on Liquid/Shopify: https://shopify.github.io/liquid/
