How to Create a Custom Search?
Helpjuice custom search feature allows you to override browser search functionality giving you more flexibility while searching your knowledge base. With a custom search feature, you can search for the content inside your accordions and tabs, making it more powerful than the original browser search feature.
How to Install Custom Search?
Installing a custom search is pretty straightforward.
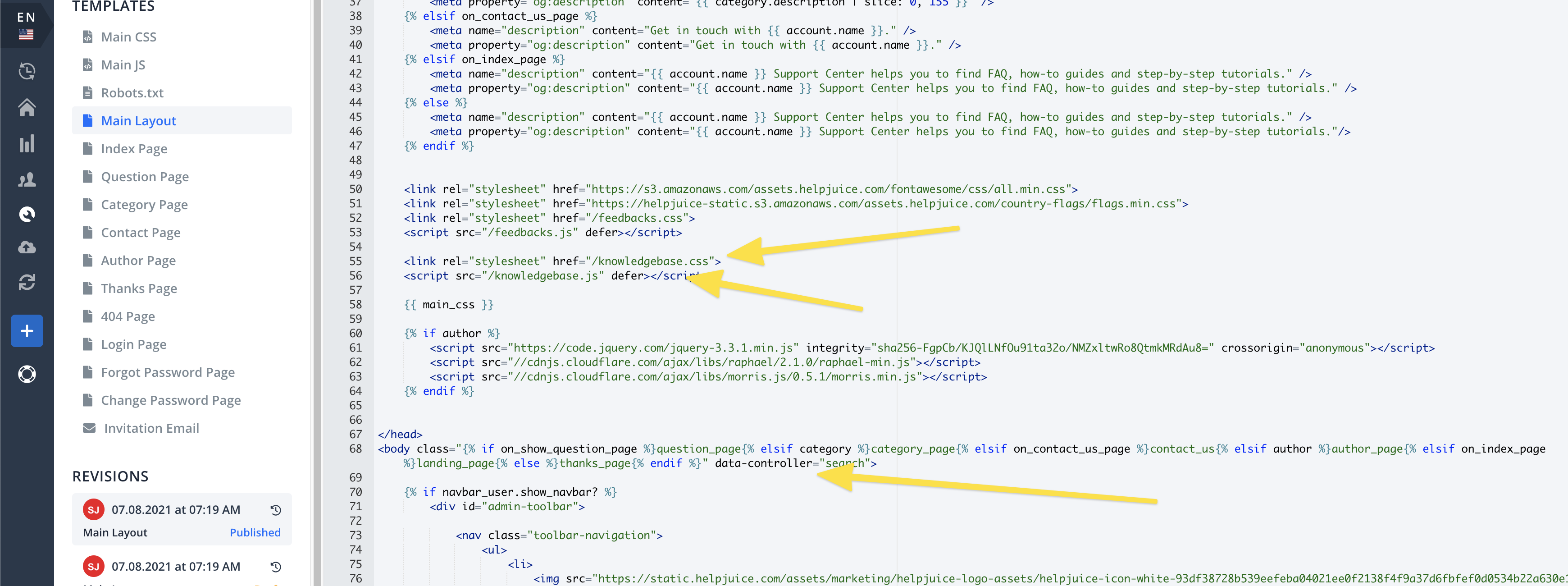
- Go to your your-account/admin/customize/main_layout and somewhere inside your <head> element add these two lines of code:
<link rel="stylesheet" href="/knowledgebase.css"><script src="/knowledgebase.js" defer></script> - On your <body> element add data-controller="search" attribute.
Here is the example:

And that is it. The custom search feature is enabled on your knowledge base.
OPTIONAL
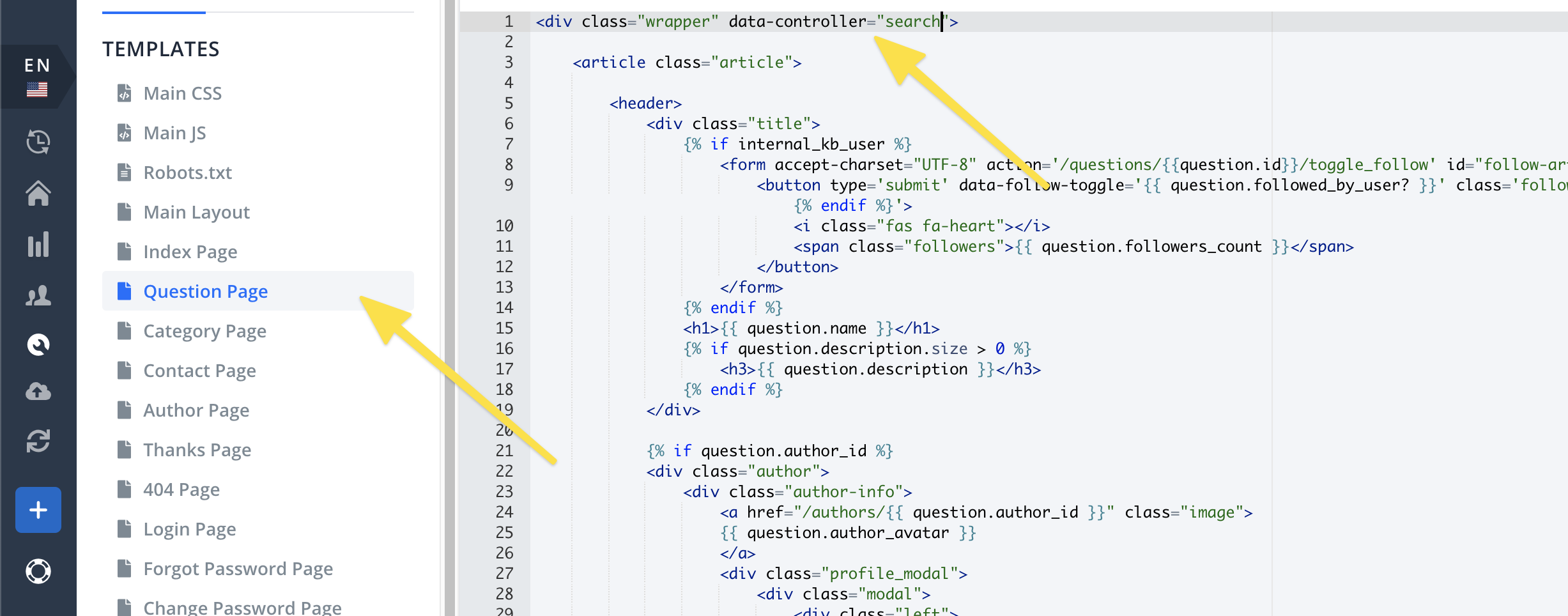
If you want to enable custom search only or certain pages, for example only on the article pages then simply instead of adding data-controller="search" on your <body> element, add it on any element that appears only on article pages.
Here is the example:

How to activate custom search?
To activate custom search hit ctrl + f if you are on Windows or cmd + f if you are on a mac and the search bar will open.

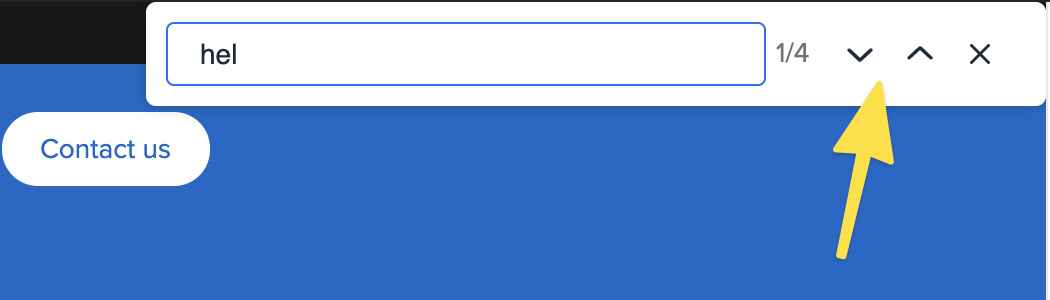
How to navigate search items?
To navigate search items you can use up and down arrows right next to the search bar, or you can use keyboard shortcuts. Press enter to select the next item, or shift + enter to select the previous item.

Check the video below to see it in action:
