How To Add Click To Zoom To Your Knowledge Base Images
To enable click to zoom option follow these steps:
-
Login to your Helpjuice account
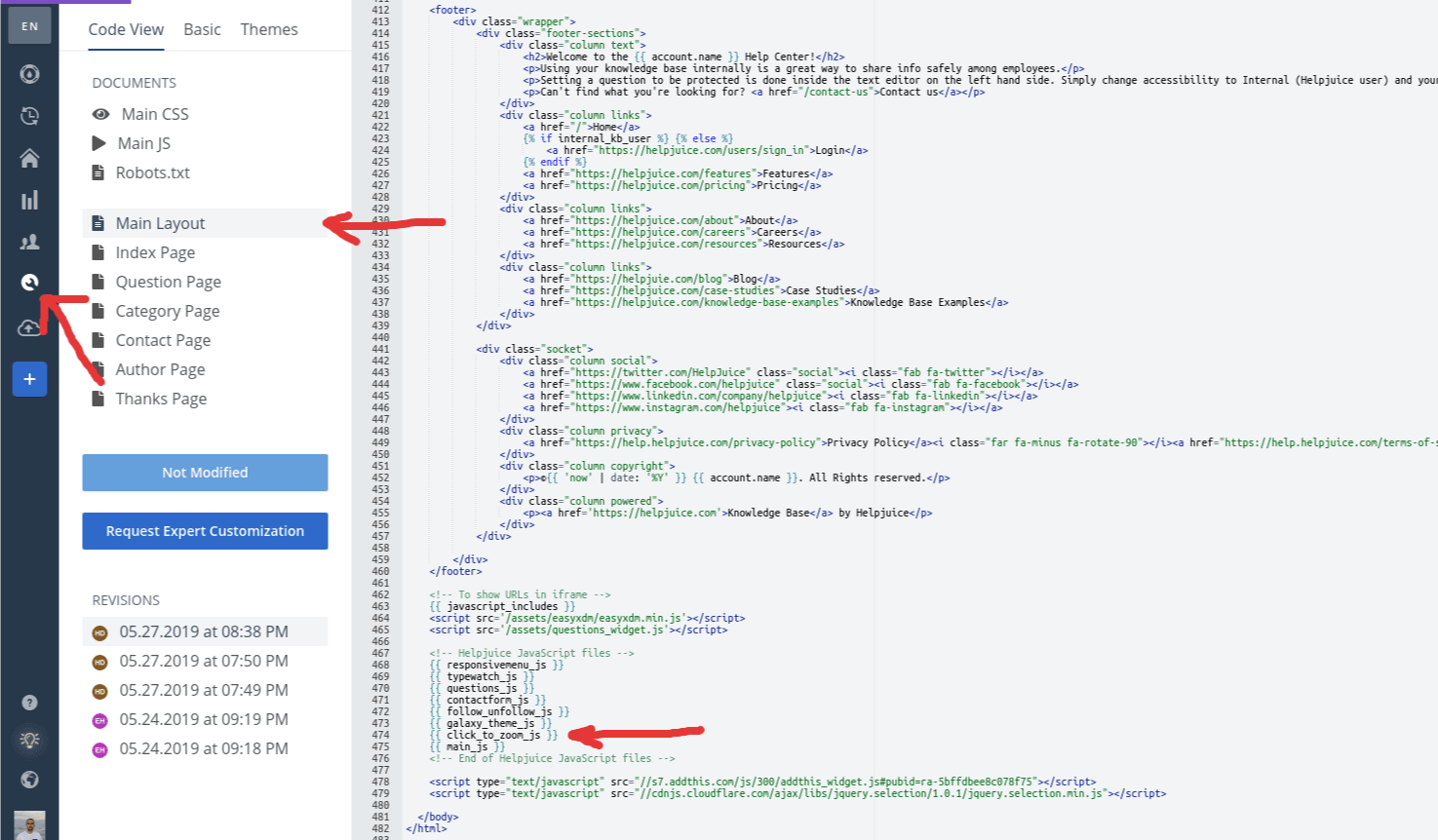
- Go to your customization tool -> main layout and at the end of the file just right before {{ main_js }} paste this code {{ click_to_zoom_js }} and save the file.

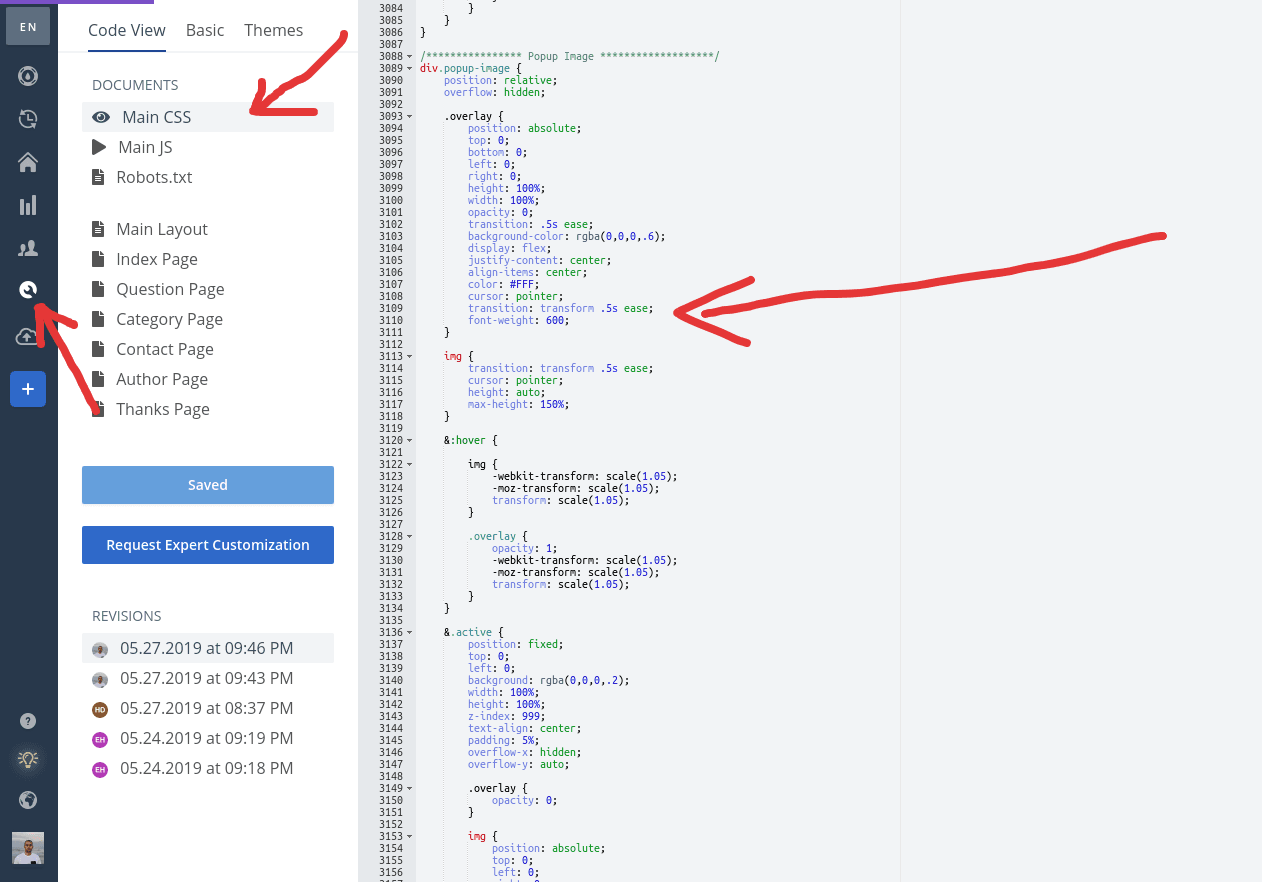
- After that go to your Main CSS file and at the end of that file paste the code below
/**************** Popup Image *******************/
div.popup-image {
position: relative;
overflow: hidden;
.overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
opacity: 0;
transition: .5s ease;
background-color: rgba(0,0,0,.6);
display: flex;
justify-content: center;
align-items: center;
color: #FFF;
cursor: pointer;
transition: transform .5s ease;
font-weight: 600;
}
img {
transition: transform .5s ease;
cursor: pointer;
height: auto;
max-height: 150%;
}
&:hover {
img {
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
transform: scale(1.05);
}
.overlay {
opacity: 1;
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
transform: scale(1.05);
}
}
&.active {
position: fixed;
top: 0;
left: 0;
background: rgba(0,0,0,.2);
width: 100%;
height: 100%;
z-index: 999;
text-align: center;
padding: 5%;
overflow-x: hidden;
overflow-y: auto;
.overlay {
opacity: 0;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
max-width: 90%;
width: auto;
margin: auto!important;
animation: scaleImage .5s ease-in-out;
@media (min-width: 1200px) {
max-width: 80%;
max-height: 80vh;
}
@media (min-width: 1440px) {
max-width: 1400px;
}
}
&:hover {
img {
-webkit-transform: scale(1);
-moz-transform: scale(1);
transform: scale(1);
}
}
}
@keyframes scaleImage {
0% {
-webkit-transform: scale(0.0);
-moz-transform: scale(0.0);
transform: scale(0.0);
}
100% {
-webkit-transform: scale(1.0);
-moz-transform: scale(1.0);
transform: scale(1.0);
}
}
}

Hit Save and now you should be able to see click to zoom option.
