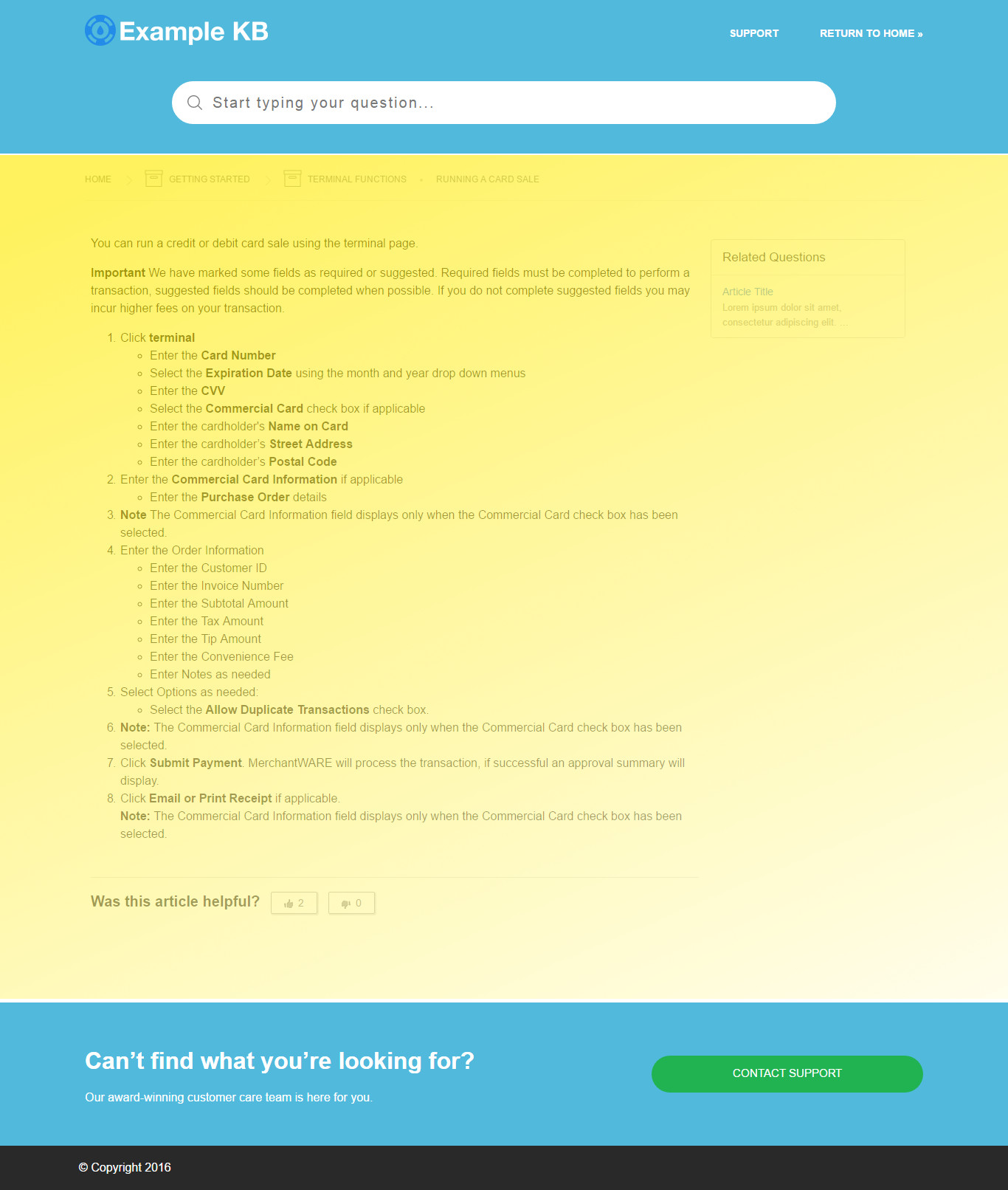
The question page is the page loaded everytime a user access a question, just like in the example below :

You can customize it through the customization panel, essentially the question content is loaded through Shopify/Liquid in a similar way to the other pages.
Objects and Variables
A small guide to what can be accessed through Objects:
- .name : Retrieve a String with the full name of the question;
- .answers : Retrieve a Long String with the text;
-
.category : Fetch the parent category to the specific question and returns as a object ;
- .id : Identification number of said question;
- .url : URL Slug text starting imidiately after the domain;
-
.votes : Sum quantity of feedback votes;
- .feedback_url: used in the feedback form, more details here;
- .positive_votes : positive votes quantity only;
- .negative_votes : negative votes quantity only;
- .answer_sample : A tiny piece of the question text, 90 first chars;
- .long_answer_sample : A small piece of the question text, 350 first chars;
- .related_questions : Returns a list of question objects with similar location;
-
.published_date : The complete date of publication (hour included);
- .last_updated : The complete date of the most recent update (hour included);
-
.is_internal : Boolean value returns true if the question is indeed internal;
-
.author_first_name : The autors first name;
- .author_last_name : The autors last name;
- .tags_name : A list with the tags for the question;
Basic Structures
Fetching the Text:
{{question.answers.first.cleaned_body}}Looping through Related Questions:
{{for related in question.related_questions}}
....
...{{related.url}}... {{related.name}}...
....
{{endfor}}Feedback Form:
<div class="was-this-helpful">
<form accept-charset="UTF-8" action="{{question.feedback_url}}" class="new_feedback" id="new_feedback" method="post">
<div style="margin:0;padding:0;display:inline">
<input name="authenticity_token" type="hidden" value="W7fIKyhlMGSYY6ZpNZ0EjAuXfvwpXGjx8KK7p9liJk0=">
</div>
<input id="feedback_score" name="feedback[score]" type="hidden" value="0">
<h4>Was this article helpful? </h4>
<a href="#" id="yes" class="response feedback"><span>{{question.positive_votes}}</span></a>
<a href="#" id="no" class="response feedback"><span>{{question.negative_votes}}</span></a>
</form>
</div>